Nuxt full static blog using Medium feed
The 2.13 version of Nuxt brought a huge improvement, it is now able to export full static websites in a crazy easier way that it used to be.
In Nuxt static generated websites, Async and Fetch used to be client-side, now exporting your project will generate the payloads automatically and generate HTML files containing the data from the APIs you use. One of the main interest of this is the final SEO improvement. I used to craft website using Prismic and its modules that did the job for this task, now I can use whatever API without painful configuration, this lead me to build a Nuxt boilerplate using Medium as a CMS.
Why use Medium as a CMS in a Nuxt static website?
- Well, all the advantages of the JAMstack (performance, hosting …).
- Real static pages from Nuxt 2.13, not a static page using an API: SEO and performance improvement.
- If you sell websites, your clients will be able to create content that will be both on their website + on the Medium platform, giving more visibility to their content, and generating more traffic to their website.
- The Medium “new post” UI is way smoother & easier to use for your clients than a complicated Prismic/Contentful (…) custom post.
How to do
Technologies & tools that are going to be used in this article:
- Nuxt >2.13
- VueX
- rss2json API
- Netlify for deployment
- Medium
If you are new to Nuxt I suggest to read the official documentation.
To begin, create a new Nuxt project:
npx create-nuxt-app <my-project>
tip: use the command “code -n .” in the terminal to open the project in my IDE
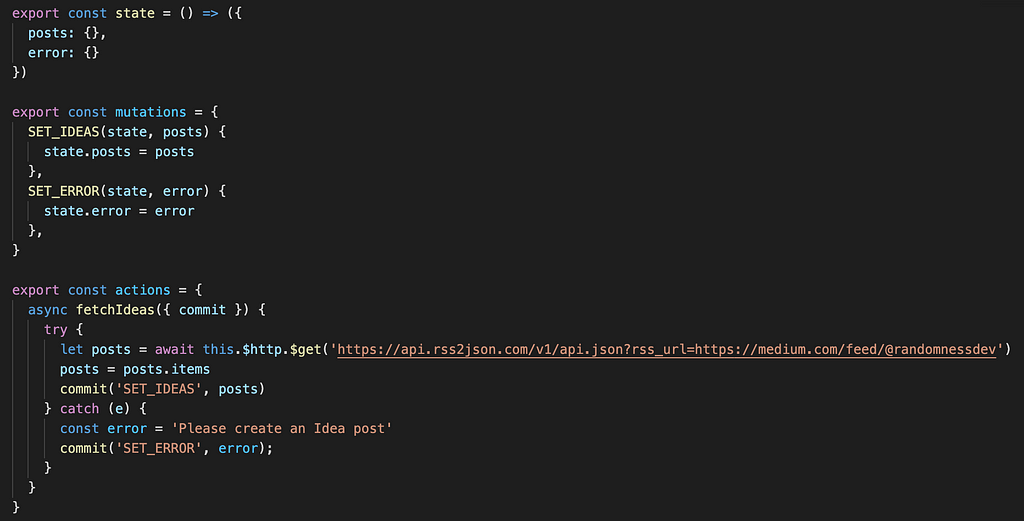
In this example, I will use VueX to store the articles, so in the store/index.js file, I will add :

As you can see, I use the rss2json API to generate JSON from the Medium RSS feed of my account, you just have to change “@randomnessdev” by the Medium account you want to follow.
https://api.rss2json.com/v1/api.json?rss_url=https://medium.com/feed/@randomnessdev
This isn’t the most classy way, but here we don’t really mind about performance because we are exporting to a static website. It’s also possible to use the Feed module to convert the RSS to JSON inside the app.
Once you have called the request to dispatch the articles in the default.vue:
async middleware({ store }) {
await store.dispatch(‘fetchPosts’)
}
… you will be able to access all your posts with :
$store.state.posts
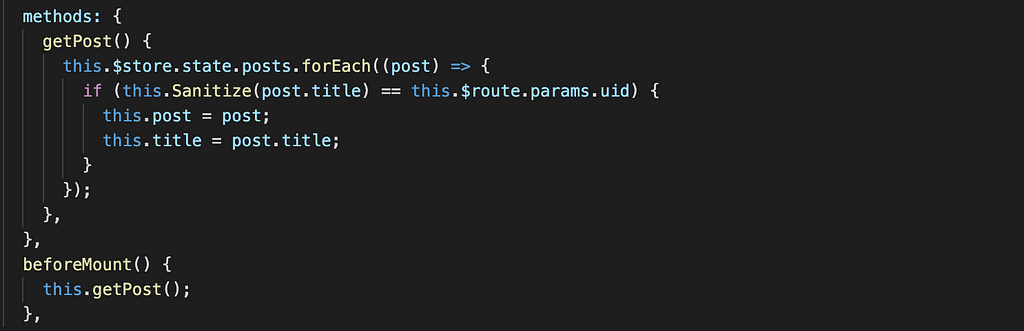
Then I created a component that will be used as a widget to show the latest articles on the main page

As you can see, the link to the post is created by slugifying the post title, here I use my own Sanitize function that I added to the project as a plugin.
The routes
To have “dynamic” routes generated automatically, create a folder called posts in your pages directory, then create a _uid.vue file.

The matching content is fetched using the title slugified.
Deploy with Netlify
To deploy with Netlify, check the specific documentation about it. But replace the npm run generate by this command:
npm run build && npm run export
also, be careful to have:
target: ‘static’,
in your nuxt.config.file
Example
You can check the source code on GitHub and see the demonstration hosted on Netlify